дљЬдЄЇжШ•иКВеЙНзЪДжЬАеРОдЄАзѓЗжКАжЬѓжЦЗзЂ†пЉМеЖЩзВєдїАдєИеСҐпЉЯжГ≥дЇЖдЄАдЄЛпЉМе∞±иБКиБКWPFдЄ≠зЪДеСљдї§еРІгАВ
еСљдї§ињЩдЄЬи•њеЊИжЬЙжДПжАЭпЉМзЃАжШОдЄАзВєиѓіпЉМеЃГжШѓдЄАзІНйАїиЊСпЉМдљЖињЩзІНйАїиЊСеσ俕襀е§ЪзІНжЇРи∞ГзФ®пЉМеПѓдї•дљЬзФ®дЇОе§ЪзІНзЫЃж†ЗдЄКгАВе¶ВжИСдїђеЄЄиІБзЪДвАЬе§НеИґвАЭпЉМвАЬеЙ™еИЗвАЭз≠ЙеСљдї§пЉМеЃГдїђжЬђиЇЂе∞±жШѓдЄАзІНйАїиЊСвАФвАФеѓєеЙ™еИЗжЭњињЫи°МжУНдљЬзЪДйАїиЊСи°МдЄЇпЉМдЄНињЗпЉМдљ†дЉЪеПСзО∞пЉМеЃГдїђдЄНдїЕеПѓдї•еЬ®иПЬеНХй°єдЄ≠дљњзФ®пЉМдєЯеПѓдї•еЬ®еЈ•еЕЈж†ПжМЙйТЃдЄКдљњзФ®пЉМдєЯеПѓдї•йАЪињЗењЂжНЈйФЃCtrl + Cз≠ЙжЭ•и∞ГзФ®гАВ
иПЬеНХй°є

еЈ•еЕЈж†ПжМЙйТЃ

дїОдЄКйЭҐзЪДдЄЊдЊЛеПѓдї•еПСзО∞пЉМеСљдї§еПѓдї•дљњзФ®еЕЈе§ЗзЫЄеРМеКЯиГљзЪДдї£з†БйАїиЊСеПШеЊЧйАЪзФ®еМЦпЉМе∞±еГПжИСдїђе∞Би£ЕдЇЖдЄАдЄ™з±їдЄАж†ЈпЉМеПѓдї•еЬ®NдЄ™еЬ∞жЦєињЫи°Ми∞ГзФ®пЉМињЩж†ЈжИСдїђдЄНењЕжѓПжђ°йГљеЖЩзЫЄеРМзЪДдї£з†БгАВ
.NETз±їеЇУеЈ≤дЄЇжИСдїђеЗЖе§ЗдЇЖиЃЄе§ЪйАЪзФ®еСљдї§пЉМдљњзФ®иµЈжЭ•дєЯеЊИзЃАеНХпЉМињЩйЗМе∞±дЄНиѓідЇЖпЉМе§ІеЃґеПѓдї•еПВиАГMSDNдЄКзЫЄеЕ≥иѓіжШОпЉМжЬђжЦЗзЪДдЄїйҐШжШѓиЗ™еЃЪдєЙеСљдї§пЉМеЬ®иЃ≤ињ∞иЗ™еЃЪдєЙеСљдї§дєЛеЙНпЉМеЕИдЇЖиІ£дЄАдЄЛдЄОеСљдї§жЬЙеЕ≥зЪДеЗ†дЄ™и¶Бзі†пЉМе∞±еГПжИСдїђеЄЄиѓізЪДвАЬиЃ∞еПЩжЦЗеЕ≠и¶Бзі†вАЭдЄАж†ЈпЉМдЄАдЄ™еЃМжХізЪДеСљдї§еЇФељУеМЕжЛђпЉЪ
1гАБеСљдї§пЉМињЩељУзДґжШѓж†ЄењГйГ®еИЖдЇЖпЉЫ
2гАБеСљдї§жЇРпЉЪеСљдї§жШѓи∞БеПСеЗЇзЪДпЉЫ
3гАБзЫЃж†ЗпЉМеСљдї§дљЬзФ®еЬ®еУ™дЇЫеЕГзі†дЄКпЉМе¶ВеЊАжЦЗжЬђж°ЖдЄ≠з≤ШиііеЖЕеЃєпЉМйВ£дєИиѓ•TextBoxе∞±жШѓеСљдї§зЫЃж†ЗпЉЫ
дЄ•ж†ЉдЄКиѓіпЉМеСљдї§жШѓеЃЮзО∞дЇЖICommandжО•еП£зЪДз±їпЉМдљЖжШѓпЉМеЬ®йЩЕдљњзФ®дЄ≠пЉМжИСдїђдЄНењЕињЩж†ЈеБЪпЉМдЄАзІНжЬЙжХИзЪДжЦєж≥ХжШѓеЬ®жЯРдЄ™з±їдЄ≠зЫіжО•е£∞жШОдЄАдЄ™RouteCommandз±їзЪДжИРеСШе≠ЧжЃµеН≥еПѓпЉМдЄАиИђдљњзФ®StaticеЕ≥йФЃе≠ЧпЉМињЩж†ЈеПѓдї•дљњеЊЧеСљдї§еП™дЄОз±їжЬЙеЕ≥пЉМиАМдЄНењЕзРЖдЉЪеЕґе±ЮдЇОеУ™дЄ™еЃЮдЊЛгАВ
дЄЛйЭҐпЉМжИСдїђдЄАиµЈеК®жЙЛеЃМжИРдЄАдЄ™еЃЮдЊЛпЉЪ
1гАБжЦ∞еїЇдЄАдЄ™WPFеЇФзФ®з®ЛеЇПпЉМе¶ВдљХжЦ∞еїЇпЉЯпЉИзХ•пЉЙпЉЫ
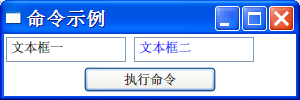
2гАБеЄГе±Ае•љдЄїз™ЧдљУпЉМжИСдїђйЗНзВєжШѓйЬАи¶БдЄ§дЄ™жЦЗжЬђж°ЖеТМдЄАдЄ™жМЙйТЃпЉМеЕґеЃГзЪДиЗ™еЈ±еЦЬ搥пЉЫ
3гАБдљњзФ®CommadBindingжККеСљдї§жЈїеК†еИ∞з™ЧдљУз±їзЪДCommandBindingsйЫЖеРИдЄ≠гАВ
4гАБеЬ®жМЙйТЃдЄКиЃЊзљЃCommandе±ЮжАІгАВ
еЬ®дЄКйЭҐзЪДXAMLдЄ≠пЉМжИСдїђи¶Бж≥®жДПзЪДжШѓпЉМи¶БеЉХеЕ•жИСдїђеЃЪдєЙдЇЖиЈѓзФ±еСљдї§зЪДз±їжЙАеЬ®зЪДеСљеРНз©ЇйЧігАВ
жО•дЄЛжЭ•пЉМжИСдїђи¶БзЉЦеЖЩдЄ§дЄ™дЇЛдїґе§ДзРЖз®ЛеЇПвАФвАФCanExecuteз°ЃеЃЪеСљдї§жШѓеР¶еПѓзФ®пЉЫExecutedеСљдї§йАїиЊСеЇФеЖЩеЬ®ињЩйЗМгАВ
ињЩж†ЈжИСдїђдЉЪжЬЙдЄАдЄ™зЦСйЧЃпЉМдЇЛдїґзЪДеЉХеПСиАЕжШѓи∞БпЉЯеСљдї§зЫЃж†ЗеПИжШѓи∞БпЉЯ
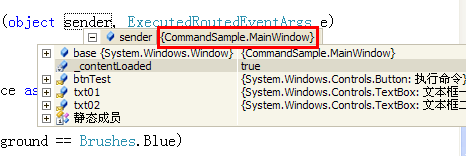
жИСдїђеЬ®ExecutedдЇЛдїґе§ДзРЖз®ЛеЇПзЪДеЉАеІЛе§ДдЄЛдЄАдЄ™жЦ≠зВєпЉМзДґеРОеНХж≠•иЈЯеЕ•гАВ
еЊЧеИ∞зЪДзїУжЮЬе¶ВдЄЛпЉЪ
senderжШѓдЄїз™ЧдљУгАВ

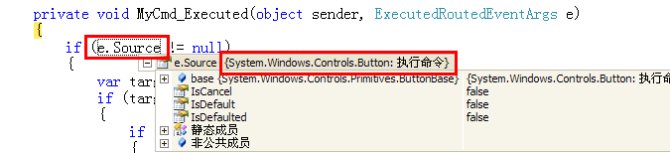
ExecutedRoutedEventArgsзЪДSourceе±ЮжАІе∞±жШѓеСљдї§зЫЃж†ЗгАВ

дљЖжШѓпЉМељУжИСдїђињРи°МзЪДжЧґеАЩпЉМжИСдїђеПСзО∞е≠ЧдљУеПШжИРиУЭиЙ≤зЪДеєґдЄНжШѓжЦЗжЬђж°ЖпЉМиАМжШѓжМЙйТЃпЉМдЄЇдїАеСҐпЉЯ
жИСдїђдїФзїЖйШЕиѓїдЄАдЄЛMSDNжЦЗж°£еПКзЫЄеЕ≥иѓіжШОе∞±зЯ•йБУдЇЖпЉМеЫ†дЄЇжИСдїђж≤°жЬЙиЃЊзљЃTargetпЉМжЙАдї•пЉМйїШиЃ§зЪДжШѓељУеЙНиОЈеЊЧзД¶зВєзЪДеЕГзі†е∞ЖжИРдЄЇеСљдї§зЫЃж†ЗгАВ
дЄЛйЭҐжИСдїђжФєдЄАдЄ™дЄКйЭҐзЪДXAMLиЃ©ButtonзЪДCommandTargetжМЗеРСзђђдЇМдЄ™жЦЗжЬђж°ЖгАВ
зО∞еЬ®ињРи°МдЄАдЄЛпЉМеПѓдї•еПСзО∞пЉМзВєеЗїжМЙйТЃеРОпЉМзђђдЇМдЄ™жЦЗжЬђж°ЖзЪДеЙНжЩѓиЙ≤е∞±еПШжИРиУЭиЙ≤дЇЖгАВ

CanExecuteдЇЛдїґеТМExecutedдЇЛдїґйГљжШѓиЈѓзФ±дЇЛдїґпЉМељУзДґпЉМRouteCommandз±їдєЯеМЕеРЂйБВйБУдЇЛдїґпЉМиЗ≥дЇОдїАдєИжШѓиЈѓзФ±дЇЛдїґпЉМдїАдєИжШѓйБВйБУдЇЛдїґпЉМдЄНеЬ®жЬђжЦЗиЃ≤ињ∞зЪДиМГеЫідєЛдЄ≠гАВ
дї•иЈѓзФ±дЇЛдїґдЄЇдЊЛпЉМдЄЛйЭҐжИСдїђжЭ•еБЪзђђдЇМдЄ™з§ЇдЊЛгАВињЩдЄ™з§ЇдЊЛпЉМз™ЧдљУдЄКжЬЙдЄАдЄ™StackPanelпЉМйЗМйЭҐеМЕеРЂдЄАдЄ™жМЙйТЃпЉМеРМжЧґпЉМжККCommandBindingжЈїеК†еИ∞иѓ•StackPanelдЄКпЉМиАМиѓ•StackPanelйЗМйЭҐеЖНеµМе•ЧдЄАдЄ™DockPanelпЉМеРМж†ЈпЉМжККеРМдЄАдЄ™еСљдї§дєЯжЈїеК†еИ∞DockPanelдЄКпЉМDockPanelйЗМйЭҐеЖНеМЕеРЂдЄАдЄ™CanvasпЉМдљЖжШѓCanvasдЄНжЈїеК†CommandBindingпЉМзДґеРОпЉМеЬ®ExecutedдЇЛдїґе§ДзРЖз®ЛеЇПдЄ≠еИЖеИЂиЊУеЗЇеЉХеПСдЇЛдїґзЪДз±їеЮЛпЉМеСљдї§зЫЃж†Зз±їеЮЛеТМзЫЃж†ЗзЪДNameе±ЮжАІзЪДеАЉгАВ
[XAML]
[C# Code]
зДґеРОпЉМжИСдїђињРи°Мз®ЛеЇПпЉМдЊЭжђ°зВєеЗїињЩдЄЙдЄ™жМЙйТЃпЉМжО•зЭАжЙУеЉАвАЬиЊУеЗЇвАЭз™ЧеП£иІВеѓЯдЄАдЄЛгАВ
еЊЧеИ∞зЪДзїУжЮЬе¶ВдЄЛпЉЪ
еПСзО∞дЇЖдїАдєИпЉЯдїОи∞ГиѓХдњ°жБѓдЄ≠зЬЛеИ∞пЉМеРОдЄ§жђ°жЙІи°МеСљдї§пЉМеЉХеПСдЇЛдїґзЪДз±їеЮЛйГљжШѓDockPanelпЉМињЩдєЯзђ¶еРИиЈѓзФ±дЇЛдїґж≤њеПѓиІЖеМЦж†СеЊАдЄКеЖТж≥°зЪДеОЯеИЩдЇЖгАВ
еЫ†дЄЇCanvasдЄ≠жИСдїђж≤°жЬЙзїСеЃЪеСљдї§пЉМжЙАдї•еЬ®CanvasдЄКжЧ†ж≥ХеЉХеПСдЇЛдїґпЉМдЇОжШѓпЉМеРСдЄКиЈѓзФ±еИ∞DockPanelпЉМжЙАдї•еРОдЄ§жђ°дЇЛдїґзЪДиІ¶еПСиАЕйГљжШѓDockPanelгАВ
жО•дЄЛжЭ•пЉМжИСдїђињШи¶БеК®жЙЛеБЪзђђдЄЙдЄ™з§ЇдЊЛпЉМз§ЇдЊЛдЄНйАЪињЗжОІдїґжЭ•жЙІи°МеСљдї§пЉМиАМжШѓйАЪињЗењЂжНЈйФЃCtrl + Alt + YжЭ•жњАжіїгАВ
ињРи°Мз®ЛеЇПпЉМељУз™ЧеП£е§ДдЇОжіїеК®зКґжАБпЉМзДґеРОжМЙдЄЛCtrl + Alt + YпЉМдљ†е∞±зЬЛеИ∞жХИжЮЬдЇЖгАВ
еИЖдЇЂеИ∞пЉЪ





зЫЄеЕ≥жО®иНР
WPFиЗ™еЃЪдєЙз™ЧдљУзЪДеЃЮзО∞пЉМhttps://blog.csdn.net/me_badman/article/details/83345502
WPFдЄ≠иЗ™еЃЪдєЙScrollbar ж†ЈеЉПпЉМиЃЊзљЃйҐЬиЙ≤жИЦиАЕиЗ™еЃЪдєЙеЫЊзЙЗ
WPFеЖЕзљЃеСљдї§дЄОиЗ™еЃЪдєЙеСљдї§зЪДеЃЮзО∞дЊЛе≠РпЉМWPFжЦЗжЬђжУНдљЬз±їз≠ЙеСљдї§дЄОиЗ™еЃЪдєЙеСљдї§зЪДеЃЮзО∞гАВ
WPF:иЗ™еЃЪдєЙMetroж†ЈеЉПжЦЗдїґе§єйАЙжЛ©еѓєиѓЭж°ЖFolderBrowserDialog
иЗ™еЃЪдєЙжЧ•жЬЯжОІдїґпЉМйАЙжЛ©жЧ•жЬЯзЪДеРМжЧґпЉМжШЊз§ЇељУеЙНзЪДжЧґйЧіпЉМжЧґйЧізЪДж†ЉеЉПеПѓиЗ™еЃЪдєЙпЉМеПѓжШЊз§ЇжЧґеИЖзІТгАБдЄКеНИ/дЄЛеНИгАБжШЯжЬЯз≠ЙпЉМеПѓиЗ™еЃЪдєЙжШЊз§Їж†ЉеЉПгАВеѓєDatepickerзЪДйЗНеЖЩпЉМеЕґдЄ≠жЬЙдЄАдЄ™з±їпЉМеПѓдї•е§НеИґеИ∞иЗ™еЈ±зЪДй°єзЫЃпЉМдєЯеПѓдї•иЊУеЗЇдЄЇdllжОІдїґпЉМињЩжШѓ...
WPFдЄ≠иЗ™еЃЪдєЙжОІдїґеЉАеПСжХЩз®ЛпЉМжИСдєЯеЬ®е≠¶дє†дЄ≠гАВ
WPF з™ЧдљУиЗ™еЃЪдєЙ ж†ЈеЉП
WPF иЗ™еЃЪдєЙеѓєиѓЭж°ЖпЉМдњЃж≠£еЃМзЊОзЙИпЉМдЄЛиљљеПѓдї•зФ®пЉМеПѓдї•иЗ™еЃЪдєЙж†ЈеЉП
wpf DataGrid иЗ™еЃЪдєЙж†ЈеЉПгАБжОІдїґж®°жЭњ ControlTemplate
WPFиЗ™еЃЪдєЙеРДзІНжОІдїґзЪДж†ЈеЉПпЉИControlTemplateпЉЙпЉМжѓФе¶ВзФїеЬЖиІТжМЙйТЃпЉМиЗ™еЃЪдєЙињЫеЇ¶жЭ°гАБжїЪеК®жЭ°гАБжПРз§Їж°ЖгАБеИЧи°®ж°Ж
WPFиЗ™еЃЪдєЙеСљдї§,ењЂжНЈйФЃзїСеЃЪ,йАЪињЗзГ≠йФЃдљњжЦЗжЬђж°ЖеЊЧеИ∞иЊУеЕ•зД¶зВє
WPFиЗ™еЃЪдєЙжОІдїґпЉМеК®жАБжЈїеК†гАБеИ†йЩ§и°МпЉМжФѓжМБзЉЦиЊСпЉМеѓєе§ЦжПРдЊЫDataTableжХ∞жНЃ
wpf иЗ™еЃЪдєЙжОІдїґ
гАКC# wpf еЃЮзО∞иЗ™еЃЪдєЙзХМйЭҐжУНдљЬеИЖз¶їзЪДMessageBoxгАЛдЄ≠жИСдїђеЊЧеИ∞дЇЖдЄАдЄ™еКЯиГљеЃМжХізЪДMessageBoxзЪДеКЯиГљйАїиЊСпЉМе∞ЖеКЯиГљйАїиЊСињЫи°МжЛУе±ХпЉМз®ЛеЇПеРѓеК®зЪДжЧґеАЩпЉМhookз≥їзїЯзЪДMessageBoxпЉМеПШжИРи∞ГзФ®иЗ™еЈ±зЪДMessageBoxгАВйВ£жИСдїђеП™йЬАи¶БеЃЪдєЙдЄАдЄ™...
WPFеИ©зФ®е≠ЧдљУеЫЊж†ЗпЉМеИґдљЬиЗ™еЃЪдєЙCheckBoxпЉМеЈ≤иЊЊеИ∞дљњиЗ™еЈ±зЪДCheckBoxжЫіеК†зЪДзЊОиІВ
WPFдЄЛиЗ™еЃЪдєЙжЧґйЧіж†ЉеЉПпЉМеєіжЬИжЧ•пЉМеєіжЬИпЉМеєіпЉМиЗ™еЃЪдєЙжШЊз§Їиљљ
дЄїи¶БдїЛзїНдЇЖWPFзЪДListViewжОІдїґиЗ™еЃЪдєЙеЄГе±АзЪДжЦєж≥Х,зїУеРИеЃЮдЊЛ嚥еЉПеИЖжЮРдЇЖWPFдЄ≠ListViewжОІдїґзЪДеЄГе±АжЦєж≥Х,йЬАи¶БзЪДжЬЛеПЛеПѓдї•еПВиАГдЄЛ
WPFиЗ™еЃЪдєЙжЧґйЧіжОІдїґпЉМеПѓйАЙжЛ©жЧ•жЬЯгАБжЧґйЧі
WPF иЗ™еЃЪдєЙDateTimePickerпЉИеЄ¶жЧґеИЖзІТйАЙжЛ©пЉЙ
WPFдЄЛиЗ™еЃЪдєЙMessageBoxжґИжБѓжПРз§Їж°ЖпЉМйЗЗзФ®MVVMж®°еЉПеЃЮзО∞еЙНеРОеП∞еИЖз¶їпЉМеМЕеРЂжЙАдљњзФ®жОІдїґзЪДж†ЈеЉПпЉМеЈ≤жµЛиѓХеПѓзЉЦиѓСйАЪињЗ еОЯжЦЗйУЊжО•пЉЪhttps://blog.csdn.net/wsadcg/article/details/107157853